用NW.js(node-webkit)开发多平台的桌面客户端
一、node-webkit是什么?
1、概念
基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。 node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代 码中直接使用node.js的API。
2、获取node-webkit
官网:https://github.com/rogerwang/node-webkit
支持的平台:Windows 32bit,Linux 32/64bit,Mac 32bit(OS X 10.7+)
选择与平台相对应的版本,下载并安装即可。
二、node-webkit有些什么干货?
官方提供的一些成品:https://github.com/rogerwang/node-webkit/wiki/List-of-apps-and-companies-using-node-webkit
三、node-webkit的基本工作原理是怎样的?
webkit提供DOM操作,包括HTML解析、CSS渲染、Javascript解释执行、DOM事件处理等。而node.js则提供一些本地化的操作、服务器端的处理等。二者的上下文完全融合,实现一个较为完美的本地应用环境。
四、怎样用node-webkit进行客户端开发?
第一步
跟node.js一样,在源码的根目录下需要建立 package.json,详细的参数和介绍在这里。
{
"main": "index.html", // 启动页面
"name": "ga",
"window": {
"toolbar": false, // 工具栏
"frame": false, // 框架
"width": 430,
"height": 450,
"resizable": false
}
}
第二步
运行
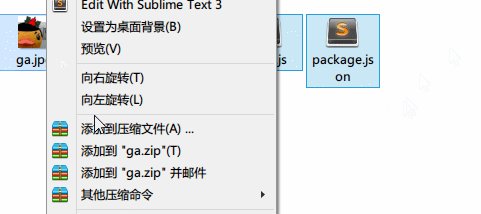
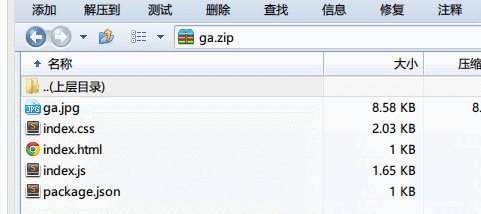
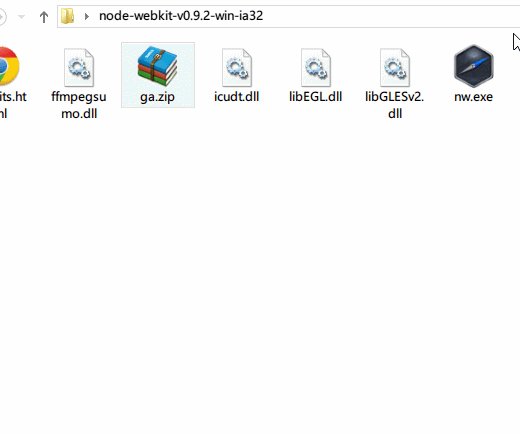
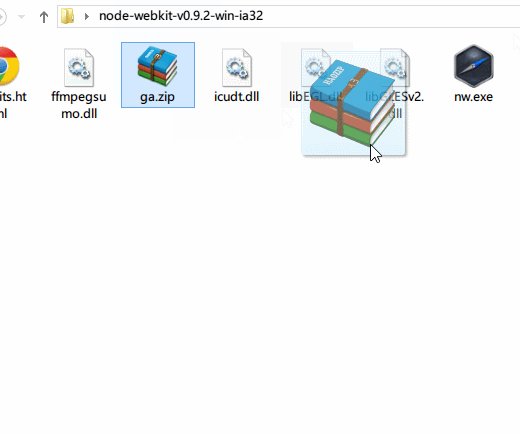
将源码压缩成zip文件 注意哦,要如图那样的压缩,不能包含文件夹

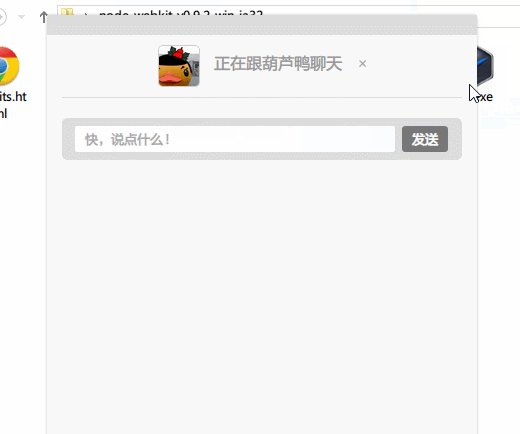
直接将打包好的zip拖入到 nw.exe,就算是运行成功了。

打包
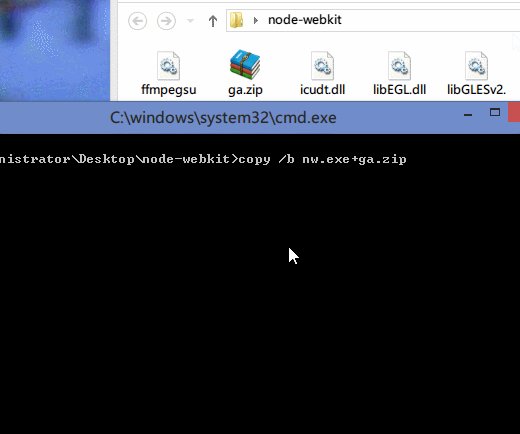
在当前目录下用命令行执行 我的用的是shift+右键调出的菜单
copy /b nw.exe+ga.zip app.exe
注意,第三个参数 nw.exe+ga.zip是有顺序的,不能对调

五、如何做到开发一份代码,生成多平台APP?
1、nw包制作
完成上面的操作,已经生成了一个名为hello-world.nw的文件,如果本机已经安装过node-webkit,双击该文件即可运行。但是,针对未安装过node-webkit的用户,还需要将此nw的运行环境也打包在一起,并生成通用可执行文件,Mac上*.app,Windows上*.exe。
2、针对Mac OS X,*.app文件制作
a)、app.icns文件制作
为你的App制作特定图标,可准备一张1024*1024的png图片,利用icns-Tool工具生成app.icns图标文件。
b)、修改Info.plist文件
为你的App制作或修改特定的描述文件。
c)、打包*.app
从官网再次下载node-webkit的Mac版,命令行执行:
mv hello-world.nw app.nw cp app.nw node-webkit.app/Contents/Resources/ cp app.icns node-webkit.app/Contents/Resources/ cp Info.plist node-webkit.app/Contents/ mv node-webkit.app hello-wrold.app
至此,Mac OS X版本的可执行程序hello-world.app制作完成。
一般情况下,都会将其压缩后再进行传播。
3)、针对Windows,*.exe文件制作
windows版本的exe程序制作非常容易,从官网下载node-webkit.exe,cmd下执行:
copy /b node-webkit.exe+app.exe hello-world.exe
在Linux环境下,可以使用如下命令:
cat node-webkit.exe app.exe > hello-world.exe
至此,Windows版本的hello-world.exe程序制作完成。
4)、将繁琐重复的操作整合到一个build.sh脚本中
#! sh
app_name="system-info"
# 创建app.nw文件
rm -rf output
cd ../ && rm -rf output && mkdir output
cp -r $app_name/* output
rm -rf output/Info.plist output/build.sh output/app.icns
cd output/
find . -type d -name ".svn" | xargs rm -rf
zip -r ../app.nw * > /dev/null;
rm -rf * && cd ../ && mv app.nw output/
mv output $app_name/ && cd $app_name
echo "create nw file success!"
#下载基础包
svn co svn://localhost/node-webkit-base output > /dev/null
#创建mac版本app
cd output
unzip mac-os-x.zip -d mac-os-x > /dev/null
rm -rf mac-os-x.zip mac-os-x/nwsnapshot
if [ -f ../Info.plist ];then
cp ../Info.plist mac-os-x/node-webkit.app/Contents/
fi
cp app.nw mac-os-x/node-webkit.app/Contents/Resources/
if [ -f ../app.icns ];then
cp ../app.icns mac-os-x/node-webkit.app/Contents/Resources/
fi
mv mac-os-x/node-webkit.app mac-os-x/$app_name.app
echo "create mac os app success!"
#创建windows版本app
unzip win-32.zip -d win-32 > /dev/null
rm -rf win-32.zip win-32/nwsnapshot
cp app.nw win-32/ && cd win-32
cat nw.exe app.nw > $app_name.exe
rm -rf nw.exe nwsnapshot.exe
cd ..
echo "create windows app success!"
#删除app.nw
rm -f app.nw
六、使用node-webkit开发桌面客户端的优缺点?
1、优点
- 提高UI开发效率,DOM中丰富的事件等可以涵盖绝大多数桌面开发中的情况
- HTML(5)与CSS(3)拥有丰富的展现效果,可以更容易地对界面进行改版、换肤
- 容易实现跨平台:Mac OS X 、Windows、Linux
- 使用Web开发人员工具可以使 UI 调试变得很轻松
- 桌面程序UI与Web版UI可以共享代码
2、缺点
- 浏览器原生API几乎仅仅局限在Web页面上
- 若通过JavaScript引擎向Web前端暴露一些具有操作客户端权限的API,如何保证代码安全性
- 必须携带浏览器内核运行库,无形增加程序体积,至少20MB以上(压缩后)
- 能否满足各种复杂怪异的需求,比如异型窗口
注:
nw.js安装使用方法(ubuntu):
1、从nwjs.io下载压缩包(nwjs-v0.12.0-linux-x64.tar.gz),并解压
2、sudo ln -s ~/Download/nwjs-v0.12.0-linux-x64/nw
/usr/bin/nw (添加软链)
3、sudo ldconfig
4、编写nw项目 hello_world
5、运行, nw hello_world
相关内容
这些是最新的
热门排行
- THINKPHP5+GatewayWorker+Workerman 开发在线客服系统
- 在手机浏览器网页中点击链接跳转到微信界面的方法
- 尊云网站目录系统 ThinkPHP5网站分类目录程序 v2.2.221011
- CentOS 7安装shadowsock(一键安装脚本)
- AdminTemplate 基于LayUI 2.4.5实现的网站后台管理模板
- 用NW.js(node-webkit)开发多平台的桌面客户端
- PHP生成随机昵称/用户名
- THINKPHP5网站分类目录程序 尊云网站目录系统
- 基于LayUI开发的 网站后台管理模板 BeginnerAdmin
- 织梦(DEDECMS)微信支付接口 微信插件
- 响应式后台网站模板 - AMA.ADMIN
- layuiAdmin后台管理模板 Iframe版
- LayUI 1.0.9 升级 至 LayUI 2.1.4 方法
- 简洁清爽的会员中心模板
- jQuery幸运大转盘抽奖活动代码



