layui富文本编辑器表单提交时内容为空的处理方法
关于layui富文本编辑器同步编辑器内容到textarea layedit.sync(index)
正常情况,初始化layui富文本编辑器后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是在编辑修改的时候出现问题了:修改个别文字符号标点,提交后后台ajax回来的提示为内容未变化,也就是说刚才的修改操作提交的编辑器内容没有改变
代码如下:
<div class="layui-input-block">
<textarea id="content" name="content" autocomplete="off" lay-verify="content" placeholder="请输入内容" class="layui-textarea fly-editor" style="height: 100px;">{$content|default=''}</textarea>
</div>
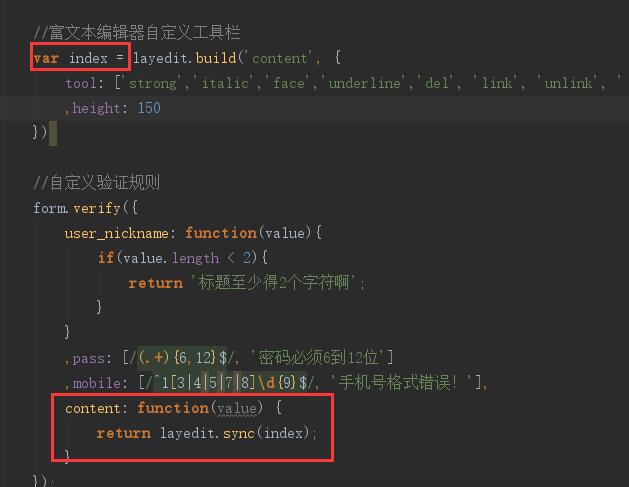
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
看了官方文档,也知道是数据异步提交未同步的原因,使用layedit.sync(index) 解决,但是就不知道怎么使用。在网上搜索了好长时间,尝试无数次失败后终于让我看到了阳光:
在<textarea>标签中加入lay-verify="content" 然后在form的表单自定义验证中加入如下代码即可
form.verify({
content: function(value) {
return layedit.sync(index);
}
});
上面验证代码中有个index参数,需要在初始化富文本编辑器的时候设置下:
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})

经过上面两步,就可以解决异步提交layui富文本编辑器数据不同步的问题了
<script>
var layedit , index;
layui.use(['form' , 'layedit'], function(){
var form = layui.form() ;
layedit = layui.layedit;
layedit.set({
uploadImage: {
url: '/topic/upload.html' //接口url
,type: 'post' //默认post
}
});
index = layedit.build('content',{tool: ['strong', 'italic','underline','del','|','left','center','right','|','link','unlink','face','image','|','code']}); //建立编辑器
});
});
</script>
相关内容
这些是最新的
热门排行
- THINKPHP5+GatewayWorker+Workerman 开发在线客服系统
- 在手机浏览器网页中点击链接跳转到微信界面的方法
- 尊云网站目录系统 ThinkPHP5网站分类目录程序 v2.2.221011
- CentOS 7安装shadowsock(一键安装脚本)
- AdminTemplate 基于LayUI 2.4.5实现的网站后台管理模板
- 用NW.js(node-webkit)开发多平台的桌面客户端
- PHP生成随机昵称/用户名
- THINKPHP5网站分类目录程序 尊云网站目录系统
- 织梦(DEDECMS)微信支付接口 微信插件
- 基于LayUI开发的 网站后台管理模板 BeginnerAdmin
- 响应式后台网站模板 - AMA.ADMIN
- layuiAdmin后台管理模板 Iframe版
- LayUI 1.0.9 升级 至 LayUI 2.1.4 方法
- 简洁清爽的会员中心模板
- jQuery幸运大转盘抽奖活动代码



